How to create a Lesson using the Text with Image at bottom Component?
You can create a page with some text and an image on the bottom right corner of the screen using this component. You can highlight the last few paragraphs in grey color as well.
When to use this Component
You can use this component whenever you want to explain something with an image. It could be an introduction or any explanation page.
How it works
-
The pages created with this component are static.
-
Each page may contain only one title, one image and lot of description text in two areas.
-
There is no interactivity involved in the pages created with this component.
Features of the This Component
-
The text can have bulleted points, hyperlinks etc.
-
You can place an optional heading for the page.
-
You can optionally highlight the last few paragraphs in grey color just by clicking a checkbox.
-
The image that appear on the bottom right side of the screen is also optional
You can create a page using this component by following the below steps.
Step 1: Go to the required Slide
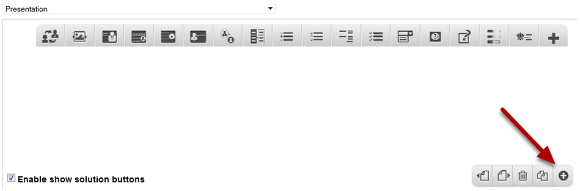
If you are creating a new Presentation, you will be taken to the first slide where you can use this component and create a page. Alternatively, if you want to add a new slide where you want to use this component, click on the '+' icon on the lower right corner as shown in the above image.
Step 2: Click on the Text with Image at bottom Component Icon
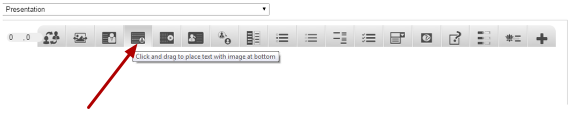
Then click on the Text with Image at bottom Component icon as shown in the above image. You will see a screen similar to the image shown below.

On this screen, you can
-
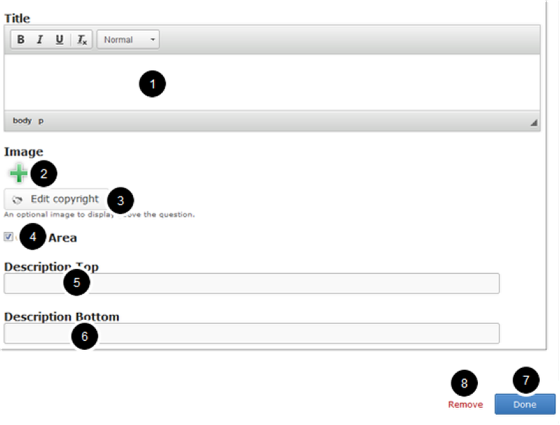
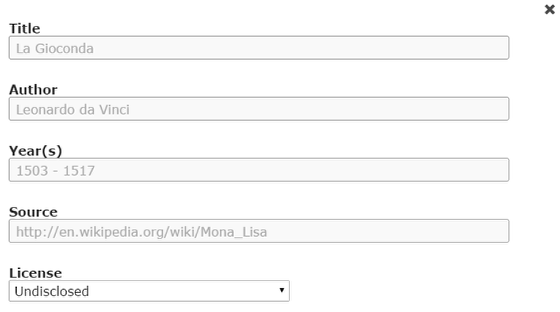
Add an optional title by typing it in the Title [1] field.
-
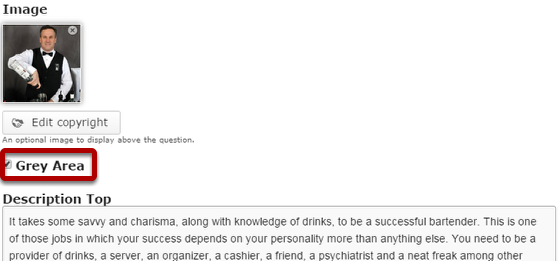
Add an image related to the contents of the page by clicking on the '+' button below the Image [2] field and update its copyright details by clicking Edit copyright [3] button.
-
Highlight the last few paragraphs in grey color by clicking a Grey Area [4] checkbox.
-
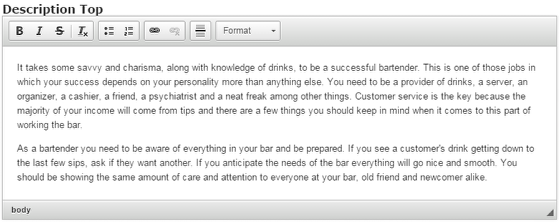
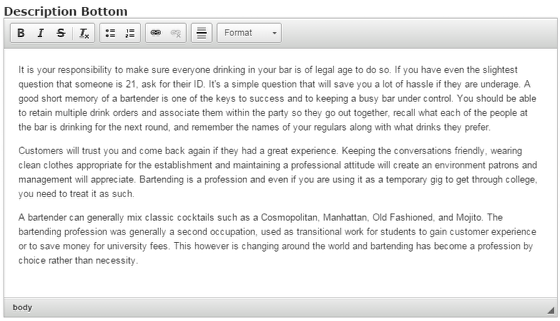
Add the description texts or contents of the lesson on the Description Top [4] and Description Bottom [5] field.
-
Save the changes by clicking the Done [7] button.
-
Remove the component by clicking the Remove [8] link.
Step 3: Add a Title (Optional)

Type the title of the page on the Title field as shown in the above image. You can also change the format of the title. This field is not mandatory, and if you don't enter a title, it won't be shown as an empty space on the page
Step 4: Add an Image (Optional)

You can optionally add an image to the page by clicking the '+' icon as shown in the above image. You will see the below screen which will prompt you to choose an image file.

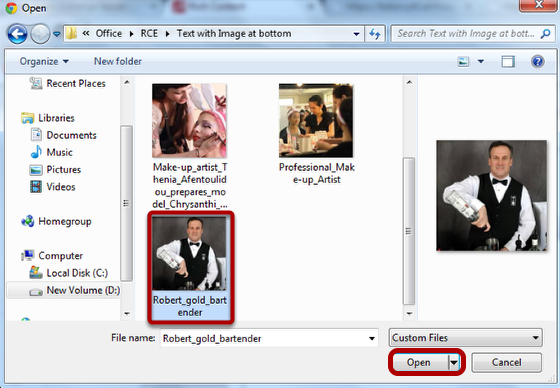
Select the folder from the above screen and select the image that you want to add to the page.

You can see the image being uploaded as shown in the above image.
Once the image has been uploaded successfully, you can see the image's preview under the Image [1] title shown in the below image.

You can also optionally update the copyright details of the image by clicking on the Edit copyright [2] button shown above. Once you click this button you will see the below screen.

You can enter the image's copyright details on the above screen and click outside the window to update it.
Step 5: Add Description Top

Type the contents of the page in the Description Top field as shown in the above image. You can also change the format of the text, add and remove hyperlinks and insert horizontal lines between the contents.
Step 6: Add Description Bottom (Optional)

Then type the contents of the page in the Description Bottom field as shown in the above image. You can also change the format of the text, add and remove hyperlinks and insert horizontal lines between the contents. Please note that this field is not mandatory.
Step 7: Check Grey Area Checkbox (Optional)

You can highlight the last few paragraphs in grey color. Just check the Grey Area checkbox shown above. In this example, the checkbox is checked. However, it’s not mandatory to check this checkbox.
Step 8: Click the Done Button

Once you've updated all the details, click the Done [1] button shown above to complete editing the page. You can cancel creating the page just by clicking the Remove [2] link shown above. If you click the Done button, you will see the below screen with a preview of the created page.
Step 9: Click the Create Button

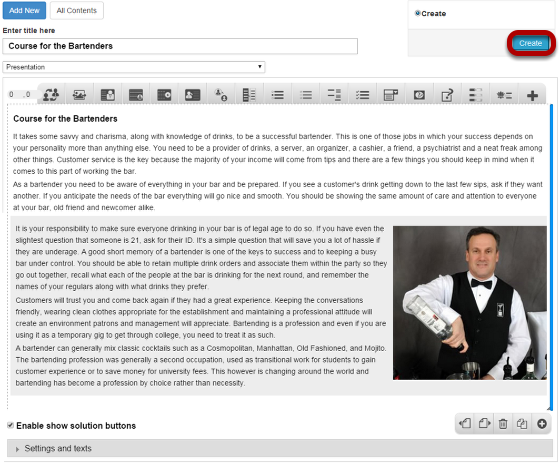
If you still want to edit the page, just double click on the preview page, and you will be taken to the Edit page. If you've done all the changes, you can click the Create button as shown above picture to finish editing the page.

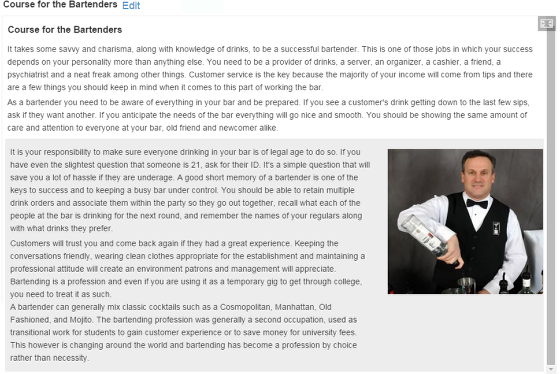
You can see the finished page as shown in the above image. You can add as many pages as possible using this component in a Presentation.
Notes
-
You can upload images in .jpeg, .png and .gif formats only.
-
We recommend you to upload picture in 1:1 ratio for a better appearance of the page.
-
Since the Description Bottom, Grey Area and Image fields are not mandatory, you can create a whole page without any images and grey area. The entered text will run from the beginning to end of the screen without any significant difference.
-
You can create as many pages as possible in a Presentation using this component.